
Jika Anda pengguna Chrome, kemungkinan Anda akan menggunakan satu atau beberapa ekstensi. Entah itu untuk memblokir iklan atau menambahkan fitur, ekstensi menambahkan banyak utilitas ke browser. Jadi bukankah itu keren jika Anda dapat membuat ekstensi Chrome sendiri? Itulah tepatnya yang akan saya tunjukkan di sini.
Saat saya mengelola situs web untuk klien, saya ingin tahu bagaimana kinerja masing-masing situs terkait pemuatan laman. Karena Google sekarang menggunakan waktu muat dalam perhitungan SEO, mengetahui seberapa cepat, atau memperlambat pemuatan halaman adalah metrik penting saat mengoptimalkan situs. Ini bahkan lebih benar ketika mengoptimalkan situs web untuk seluler. Itu harus ringan, cepat, dan memuat tanpa kesalahan untuk mendapatkan skor tinggi di Google.
Tambahkan ke itu, fakta orang giat di SitePoint juga menggunakan situs web yang sama yang saya lakukan untuk memeriksa kecepatan halaman, GTmetrix dan telah mengembangkan ekstensi Chrome untuk memeriksanya, saya pikir saya akan melakukan hal yang sama dan memandu Anda melalui itu.
Ekstensi Chrome
Ekstensi Chrome adalah program mini yang menambahkan fitur ke peramban inti. Mereka dapat sesederhana seperti yang akan kita buat atau serumit pengelola kata sandi aman atau emulator skrip. Ditulis dalam bahasa yang kompatibel seperti HTML, CSS dan JavaScript, mereka adalah file mandiri yang duduk di samping browser.
Dengan kebutuhan, sebagian besar ekstensi adalah eksekusi klik ikon sederhana yang melakukan tindakan tertentu. Tindakan itu dapat benar-benar menjadi apa pun yang Anda inginkan dari Chrome.

Buat ekstensi Chrome Anda sendiri
Dengan sedikit riset, Anda dapat mengubah ekstensi untuk melakukan apa pun yang Anda suka, tetapi saya menyukai gagasan tentang pemeriksaan kecepatan satu tombol, jadi saya akan melakukannya.
Biasanya, ketika Anda memeriksa kecepatan situs Anda akan menempelkan URL halaman yang Anda masuki ke GTmetrix, Pingdom atau di mana saja dan menekan Analyze. Hanya membutuhkan beberapa detik tetapi tidakkah akan menyenangkan jika Anda hanya dapat memilih ikon pada browser Anda dan memilikinya untuk Anda? Setelah mengerjakan tutorial ini, Anda akan dapat melakukan hal itu.
Anda harus membuat folder di komputer Anda untuk menyimpan semuanya. Buat tiga file kosong, manifest.json, popup.html dan popup.js. Klik kanan di dalam folder baru Anda dan pilih file Baru dan teks. Buka masing-masing dari tiga file Anda di editor teks pilihan Anda. Pastikan popup.html disimpan sebagai file HTML dan popup.js disimpan sebagai file JavaScript. Unduh ikon contoh ini dari Google juga hanya untuk keperluan tutorial ini.
Pilih manifest.json dan tempelkan yang berikut ini ke dalamnya:
{"manifest_version": 2, "name": "GTmetrix Page Speed Analyzer", "deskripsi": "Gunakan GTmetrix untuk menganalisis kecepatan pemuatan halaman situs web", "versi": "1.0", "browser_action": {"default_icon" : "icon.png", "default_popup": "popup.html"}, "izin": ["activeTab"]} Seperti yang Anda lihat, kami telah memberinya judul dan deskripsi dasar. Kami juga telah menyebut tindakan peramban yang menyertakan ikon yang kami unduh dari Google yang akan muncul di bilah peramban dan popup.html Anda. Popup.html adalah apa yang disebut ketika Anda memilih ikon ekstensi di browser.
Buka popup.html dan tempelkan yang berikut ini ke dalamnya.
Pagespeed Analyzer menggunakan GTMetrix http: //popup.jsPenganalisis Pagespeed menggunakan GTMetrix
Periksa kecepatan halaman!
Popup.html adalah apa yang disebut ketika Anda memilih ikon ekstensi di browser. Kami telah memberinya nama, memberi label munculan dan menambahkan tombol. Memilih tombol akan memanggil popup.js yang merupakan file yang akan kita selesaikan selanjutnya.

Buka popup.js dan tempelkan yang berikut ini ke dalamnya:
document.addEventListener ('DOMContentLoaded', function () {var checkPageButton = document.getElementById ('checkPage'); checkPageButton.addEventListener ('klik', function () {chrome.tabs.getSelected (null, function (tab) {d = dokumen; var f = d.createElement ('form'); f.action = 'http://gtmetrix.com/analyze.html?bm'; f.method = 'post'; var i = d.createElement ( 'input'); i.type = 'hidden'; i.name = 'url'; i.value = tab.url; f.appendChild (i); d.body.appendChild (f); f.submit () ;});}, false);}, false); Saya tidak akan berpura-pura tahu JavaScript yang mengapa itu berguna bahwa SitePoint sudah memiliki file di tempat. Yang saya tahu adalah itu memberitahu GTmetrix untuk menganalisis halaman di tab Chrome saat ini. Di mana dikatakan 'chrome.tabs.getSelected' ekstensi mengambil URL dari tab aktif dan memasukkannya ke dalam formulir web. Itu sejauh yang saya bisa.
Menguji ekstensi Chrome Anda
Sekarang kami memiliki kerangka dasar, kami perlu menguji untuk melihat cara kerjanya.
- Buka Chrome, pilih Alat dan Ekstensi Lainnya.
- Centang kotak di sebelah mode Pengembang untuk mengaktifkannya.
- Pilih Muat ekstensi yang belum dikemas dan arahkan ke file yang Anda buat untuk ekstensi ini.
- Pilih OK untuk memuat ekstensi dan itu akan muncul di daftar Extensions Anda.
- Centang kotak di sebelah Diaktifkan dalam daftar dan ikon akan muncul di browser Anda.
- Pilih ikon di browser agar popup muncul.
- Pilih tombol, Periksa halaman ini sekarang!
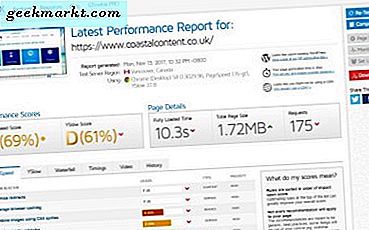
Anda harus melihat halaman yang sedang diperiksa dan laporan kinerja dari GTmetrix. Seperti yang Anda lihat dari situs saya sendiri di gambar utama, saya memiliki sedikit pekerjaan yang harus dilakukan untuk mempercepat desain baru saya!
Mengambil ekstensi ke depan
Membuat ekstensi Chrome Anda sendiri tidak sesulit kelihatannya. Meskipun tentu saja membantu untuk memulai dengan mengetahui sedikit kode, ada ratusan sumber daya online yang akan menunjukkan hal itu kepada Anda. Selain itu, Google memiliki banyak sekali informasi, tutorial, dan panduan yang akan membantu. Saya menggunakan halaman ini dari situs Pengembang Google untuk membantu saya dengan ekstensi ini. Halaman ini memandu Anda melalui setiap bagian pembuatan ekstensi dan menyediakan ikon yang kami gunakan sebelumnya.
Dengan riset yang cukup, Anda dapat membuat ekstensi yang melakukan banyak hal yang dapat dilakukan browser. Beberapa ekstensi terbaik di toko Chrome berasal dari individu dan bukan perusahaan, yang membuktikan bahwa Anda benar-benar dapat membuatnya sendiri.
Semua kredit untuk John Sonmez di SitePoint untuk panduan asli. Dia melakukan kerja keras, saya hanya mengatur ulang sedikit dan memperbaruinya sedikit.
Sudahkah Anda membuat ekstensi Chrome sendiri? Ingin mempromosikan atau membagikannya? Beri tahu kami di bawah jika Anda melakukannya!