Baik Anda seorang desainer pemula atau profesional berpengalaman, selalu merupakan praktik yang baik untuk selalu mengikuti perkembangan alat perdagangan terbaru. Figma dan Sketch adalah dua aplikasi desain dan prototipe berbasis vektor yang sangat serbaguna yang memungkinkan Anda membuat maket yang menakjubkan, antarmuka aplikasi, dan lebih cepat. Saya telah mencoba meningkatkan permainan desain saya dan memutuskan untuk pindah dari Photoshop. Namun, memilih salah satu dari dua aplikasi perancangan dan pembuatan prototipe ini menantang karena terlihat identik di permukaan. Perbandingan di bawah ini mencakup temuan saya tentang Figma dan Sketch dan akan membantu Anda memahami perbedaannya.
What’s Figma dan Sketch Who
Sketsa telah ada selama satu dekade sementara Figma telah keluar kurang dari 5 tahun sekarang. Dalam perbandingan ini, saya akan membahas dasar-dasar dan menjelaskan aplikasi mana yang ditujukan untuk siapa.
1. Ketersediaan
Ini adalah salah satu keunggulan Figma yang paling banyak diiklankan. Ini adalah alat berbasis web yang juga menawarkan aplikasi untuk macOS dan Windows. Namun, Anda dapat mengaktifkan dan menjalankan browser web desktop dengan koneksi internet yang layak. Apa yang membuatnya lebih baik adalah bahwa Figma juga memiliki aplikasi pendamping untuk Android dan iOS yang memberi Anda pembaruan desain langsung saat bepergian. Karena semuanya ada di awan, Anda dapat mengakses pembaruan desain Anda atau tim Anda dari mana saja di dunia.

Sketch, di sisi lain, adalah aplikasi macOS dan Anda hanya dapat menginstalnya di MacBook. Meskipun tidak ada aplikasi pendamping resmi untuk ponsel cerdas, Anda bisa mendapatkan Sketch Mirror untuk Mac. Dalam semua keadilan, Figma melakukan pekerjaan yang lebih baik sebagai alat online waktu nyata dengan kompatibilitas lintas platform yang lebih baik daripada Sketch.
Figma: 1
Sketsa: 0
2. Antarmuka Pengguna
Figma dan Sketch keduanya memiliki antarmuka dan penempatan alat yang serupa (bilah sisi) yang membuat perbandingan lebih mudah karena Anda dapat fokus pada alat dan fitur lain yang terkait dengan alur kerja Anda. Kedua aplikasi memiliki ruang kerja atau kanvas di tengah, lapisan dan atribut aset di sebelah kiri, toolbar di bagian atas, dan panel properti di sebelah kanan. Satu-satunya yang dimiliki Sketch dalam hal UI adalah mode gelap yang sangat enak dilihat dan menyatu dengan baik dengan tema macOS.

Terlepas dari beberapa perubahan kosmetik, Figma dan Sketch keduanya memiliki antarmuka pengguna yang serupa.

Figma: 1
Sketsa: 1
3. Desain
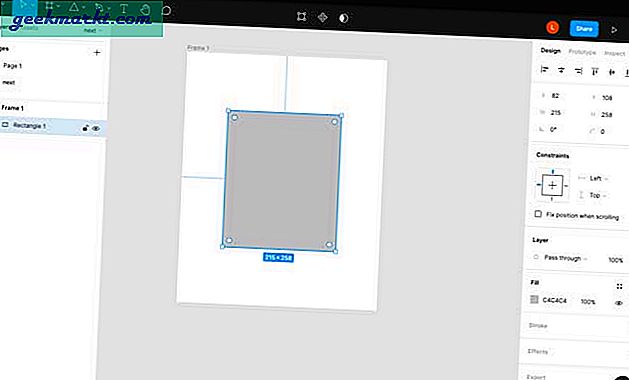
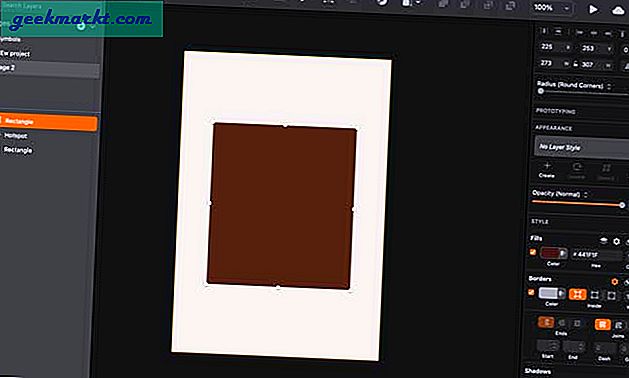
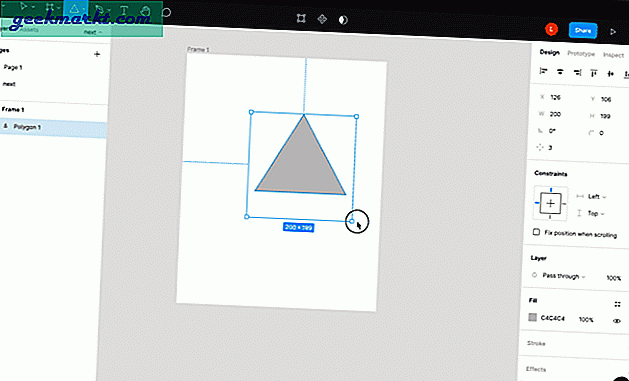
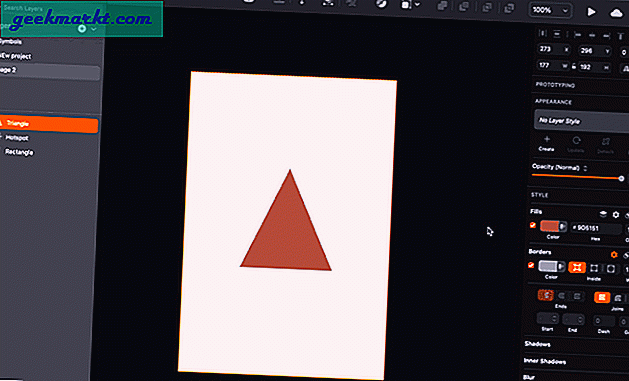
Kedua Figma memiliki serangkaian alat bentuk standar dan sumber daya desain untuk membangun proyek desain pertama Anda dan semuanya setelah itu. Namun, implementasi alat Figma lebih unggul. Sebagai permulaan, setiap alat bentuk seperti persegi panjang, oval, bintang, dan poligon memiliki cara yang mudah untuk membulatkan sudut. Anda cukup mengklik dan menyeret sudut dan membuat tepi yang keras terlihat lembut. Itu adalah estetika desain yang bagus dan saya senang Figma membuatnya sangat mudah.

Meskipun Sketch memiliki banyak alat canggih, hanya saja fiturnya memerlukan kurva pembelajaran dan Anda perlu mencari cara untuk melakukan sesuatu. Itu tidak intuitif. Misalnya, jika Anda ingin membulatkan sudut segitiga, pertama-tama Anda akan membuat segitiga biasa, lalu masuk ke mode edit, klik semua simpul, lalu terapkan nilai pembulatan untuk membuat objek dengan sudut membulat. Figma lebih ramah pengguna daripada Sketch.

Figma: 2
Sketsa: 1
4. Pembuatan Prototipe
Setelah Anda selesai dengan bagian desain proyek Anda, tahap selanjutnya adalah membuat prototipe. Baik Figma dan Sketch memiliki alat pembuatan prototipe yang kuat yang memungkinkan Anda menggabungkan ketukan, penekanan tombol ke dalam desain dan membuatnya berfungsi selama pengujian seolah-olah di kehidupan nyata.
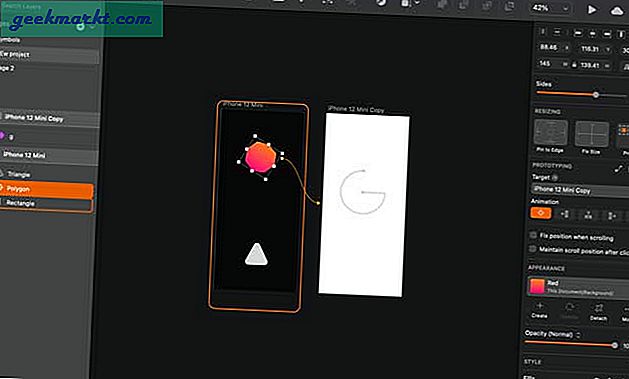
Figma menawarkan isyarat interaksi dalam format yang sederhana untuk dipahami dan mudah diterapkan. Anda cukup memilih tindakan dan hasilnya dan mengarahkan tombol ke atribut lain, dan selesai. Anda bahkan dapat menganimasikan semua isyarat bernuansa dengan animasi khusus Anda. Namun, satu masalah kecil yang dihadapi seluruh komunitas Figma adalah Anda tidak dapat menghubungkan banyak halaman secara efisien.

catatan: Anda sebenarnya dapat menautkan halaman proyek dalam pembuatan prototipe dengan tautan tetapi itu saat ini tidak efisien dan hanya membuka halaman itu di tab baru yang tidak terlalu kohesif.
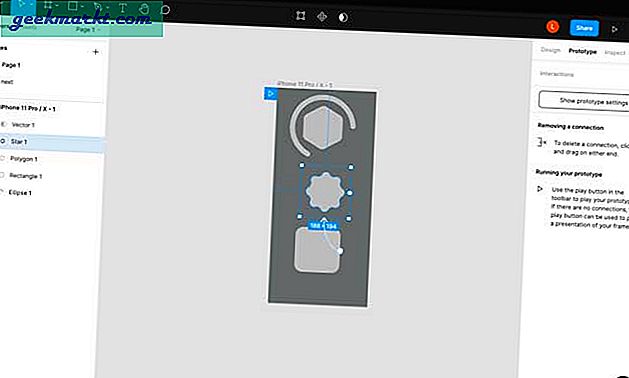
Sketch, di sisi lain, menawarkan cara yang mulus untuk membuat tautan di antara halaman yang berbeda. Meskipun Sketch menyebut Artboards tersebut dan bukan Pages, konsepnya tetap sama dan implementasinya lebih baik. Pada akhirnya, itu semua tergantung pada kebutuhan Anda. Jika proyek Anda memiliki sedikit halaman tetapi membutuhkan animasi tingkat lanjut, maka Figma menawarkan pembuatan prototipe yang lebih baik. Namun, jika Anda ingin membuat prototipe yang koheren untuk klien yang dapat merasakan proyek dengan banyak bagian, maka Sketch melakukannya dengan lebih baik. Ini seri yang efektif.

Figma: 2
Sketsa: 1
5. Plugin
Sketch dan Figma sama-sama kaya fitur, tetapi jika Anda memiliki alur kerja kustom, tersedia plugin untuk Anda. Sketsa telah ada lebih lama dan karena itu memiliki lebih banyak plugin di perpustakaan. Namun, Anda dapat menemukan plugin populer seperti Zeplin, ProtoPie, dan Avocado di Sketch dan Figma. Kedua aplikasi tersebut menawarkan API untuk membuat plugin Anda sendiri untuk alur kerja Anda.

Satu hal yang perlu diperhatikan di sini adalah karena Figma adalah alat online, semua plugin tersedia setiap saat dan berfungsi dengan lancar. Sketsa meskipun memiliki dukungan untuk lebih banyak plugin mengharuskan Anda mengunduh salinan digital dan menempelkannya di folder plugin. Ini hanya ketidaknyamanan kecil, dan Sketch masih memiliki dukungan plugin yang unggul.

Figma: 2
Sketsa: 2
6. Kolaborasi Waktu Nyata
Figma adalah juara kolaborasi waktu nyata dan Sketch bahkan tidak mampu menyamai fitur sinkronisasi awannya. Figma memungkinkan pemirsa dan komentator tak terbatas yang dapat melihat kemajuan proyek secara real-time. Sketsa, di sisi lain, memungkinkan Anda menyimpan dan menyinkronkan proyek ke cloud dan setelah disimpan, pemirsa dapat melihat file desain yang diperbarui. Singkatnya, Figma menggunakan pendekatan cloud-first yang merupakan salah satu alasan mengapa Figma berkembang pesat.
Figma: 3
Sketsa: 2
7. Harga
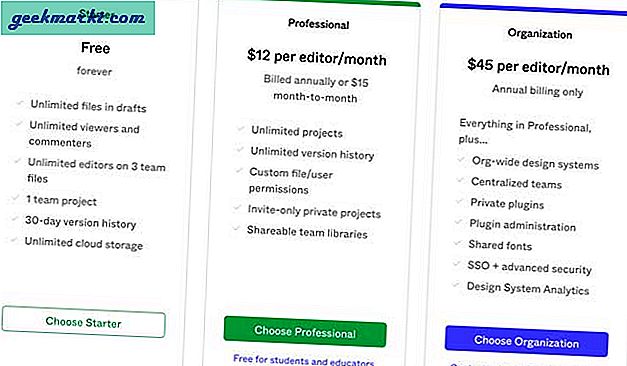
Figma menawarkan tiga tingkatan dengan dua langganan berbayar dan satu gratis untuk pembuat individu. Paket gratis menawarkan satu proyek tim dalam satu waktu dan editor tidak terbatas. Paket berbayar mulai dari $ 12 / bulan / editor dan menawarkan editor, riwayat versi, dan proyek tanpa batas.

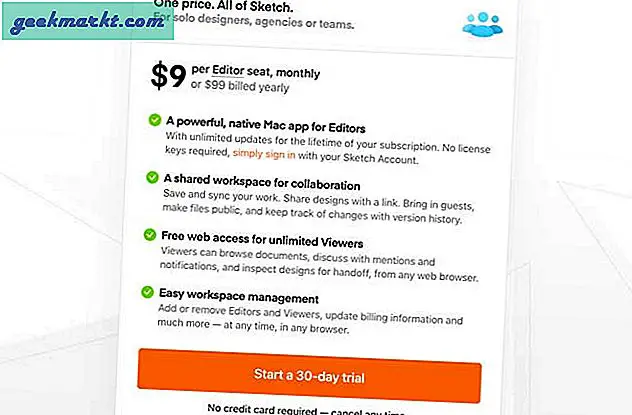
Sketch hadir dengan uji coba gratis 30 hari. Setelah itu, Anda akan ditagih $ 9 / bulan / editor untuk semua fitur. Figma jelas sedikit mahal ketika Anda mendapatkan paket berbayar tetapi jika Anda hanya perlu mengerjakan satu proyek pada satu waktu, Figma memungkinkan Anda mengerjakannya secara gratis.

Lihat Figma (gratis, $ 12 / bulan)
Lihat Sketch (uji coba gratis, $ 9 / bulan)
Figma atau Sketch: Aplikasi Desain dan Prototipe yang Lebih Baik
Tidak dapat disangkal bahwa Figma dan Sketch adalah aplikasi luar biasa yang memungkinkan pembuatan prototipe dan desain. Figma menggunakan pendekatan cloud-first dan lebih baik untuk kolaborasi online. Sketsa lebih murah untuk tim, menawarkan lebih banyak plugin, tetapi tidak berfungsi di luar ekosistem Apple.
Saya harap perbandingan di atas membuat keputusan sedikit lebih mudah bagi Anda dan jika saya memberikan pendapat saya, saya akan menggunakan Figma. Saya mengatakan itu karena kasus penggunaan saya melibatkan belajar merancang maket dan saya tidak akan mengerjakan banyak proyek sekaligus. Bagaimana menurut anda? Alat mana yang lebih baik untuk Anda? Beri tahu saya di Twitter.
Baca juga: Aplikasi Terbaik untuk Membuat Infografis & Wawasan Data pada tahun 2021







