
Banyak programmer dan pengembang situs web menggunakan editor teks pihak ketiga untuk memasukkan kode sumber untuk perangkat lunak dan situs mereka. Editor teks seperti Notepad ++, yang tercakup dalam panduan Tech Junkie ini, termasuk penyorotan sintaks yang memformat kode sumber dengan warna font alternatif. Notasi sekunder ini membuat kode lebih jelas dalam dokumen teks. Dengan demikian, sebagian besar pemrogram dan pengembang situs web mungkin mengabaikan Google Docs untuk pengkodean karena tidak termasuk opsi penyorotan sintaks bawaan.
Namun, ini tidak berarti Anda tidak dapat menambahkan penyorotan sintaks ke kode di dokumen Google Doc. Sebenarnya ada, setidaknya beberapa add-on untuk Documents yang memungkinkan Anda memformat berbagai bahasa pemrograman dan markup dengan penyorotan sintaks. Ada juga banyak aplikasi web yang dapat Anda gunakan untuk menyisipkan kode sumber dengan sorotan di Google Docs. Ini adalah bagaimana Anda dapat memformat kode sumber dalam dokumen Dokumen.
Format kode sumber dengan Kode Cantik
Kode Pretty adalah add-on untuk Google Docs yang secara otomatis menambahkan sorotan ke kode yang dipilih. Kode Pretty tidak menyertakan sejumlah besar pengaturan untuk mengkustomisasi pemformatan sintaks, tetapi masih menambahkan opsi penyorotan sintaks yang berguna untuk Documents. Anda dapat menambahkan CP ke Dokumen dengan mengklik tombol + gratis di halaman web ini. Kemudian tekan tombol Izinkan untuk mengkonfirmasi izin untuk add-on.
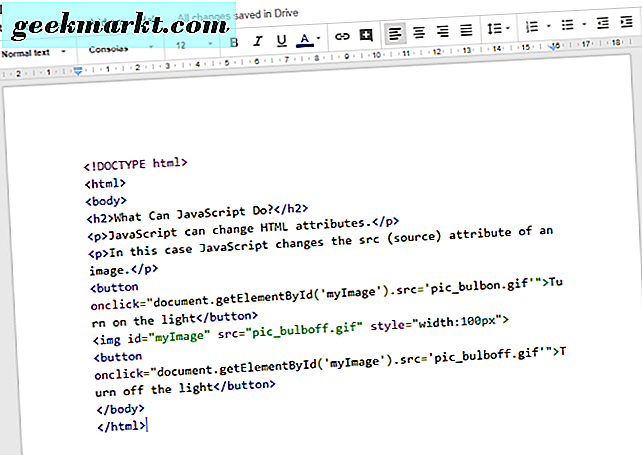
Selanjutnya, buka Dokumen di peramban Anda; dan klik tab Add-ons untuk membuka menu. Menu itu sekarang akan menyertakan Kode Pretty add-on. Untuk memberi Anda contoh tentang bagaimana add-on ini menyoroti sintaksis, pilih dan salin contoh kode JavaScript di bawah ini dengan menekan Ctrl + C.
Apa Yang Dapat Dilakukan oleh JavaScript?
JavaScript dapat mengubah atribut HTML.
Dalam hal ini JavaScript mengubah atribut src (source) dari suatu gambar.
Menyalakan lampu

Mematikan lampu
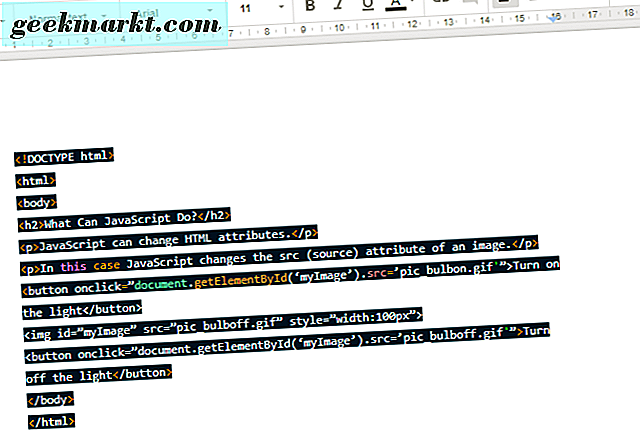
Tempelkan contoh JavaScript itu ke dalam Dokumen dengan menekan Ctrl + V. Kemudian pilih kode di pengolah kata dengan kursor. Klik Add-ons > Kode Cantik dan pilih opsi Pemilihan Format dari submenu. Itu akan memformat JavaScript seperti yang ditunjukkan dalam snapshot langsung di bawah ini.

Sebagaimana dinyatakan, CP tidak menyertakan banyak pengaturan untuk penyorotan sintaks. Namun, Anda dapat menyesuaikan ukuran font dari kode yang disorot dengan mengklik Add-on > Kode Cantik dan Pengaturan . Itu akan membuka bilah sisi yang ditampilkan langsung di bawah. Kemudian Anda dapat memilih ukuran font default alternatif untuk kode yang disorot dari sana.

Format kode sumber dengan Blok Kode
Blok Kode adalah add-on alternatif untuk CP yang dapat Anda tambahkan ke Dokumen. Ini sebenarnya adalah pengaya yang sedikit lebih baik untuk menyoroti sintaks karena menyertakan banyak tema penyorotan. Tekan tombol + gratis di halaman situs web ini untuk menambahkan Blok Kode ke Dokumen.
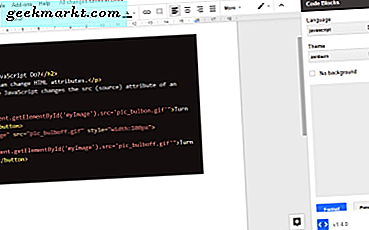
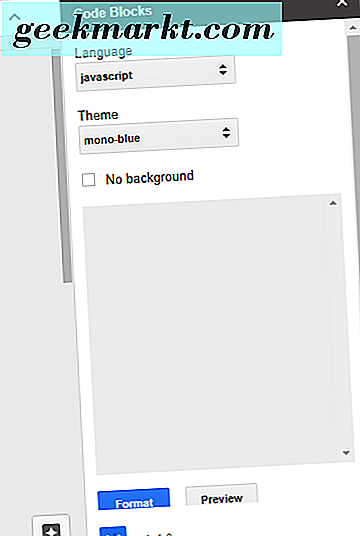
Ketika Anda menginstal Blok Kode, buka Dokumen dan salin dan tempel kode JavaScript yang sama di atas ke dalam pengolah kata seperti sebelumnya. Klik Add-ons > Blok Kode dan pilih Mulai untuk membuka bilah sisi yang ditampilkan dalam bidikan langsung di bawah.

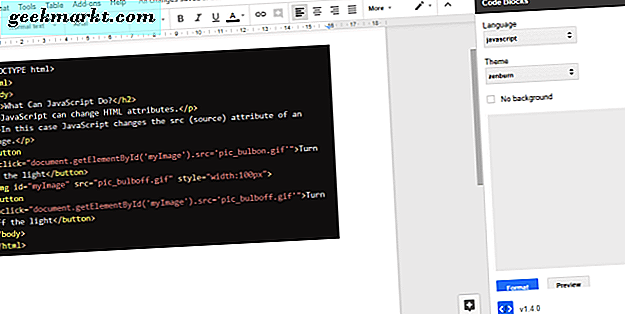
Pilih hanya teks JavaScript dengan kursor Anda. Pastikan Anda tidak memilih ruang dokumen kosong di atas atau di bawah kode. Pilih JavaScript dari menu drop-down pertama. Kemudian Anda juga dapat memilih tema dari menu drop-down Tema . Tekan tombol Format untuk menambahkan sorotan sintaks ke kode seperti yang ditunjukkan di bawah ini. Sekarang teks JavaScript jauh lebih jelas dengan tag markup yang disorot.

Salin dan Tempel Kode Sumber yang Disorot ke Google Documents
Selain dari Blok Kode dan Kode Pretty Docs, Anda juga dapat menggunakan aplikasi web sintaks stabil untuk memformat kode sumber. Kemudian Anda dapat menyalin dan menempelkan kode sumber yang disorot dari aplikasi web kembali ke dokumen Dokumen Anda. Textmate adalah salah satu aplikasi web penyorot sintaks yang memformat banyak bahasa pemrograman dan markup.
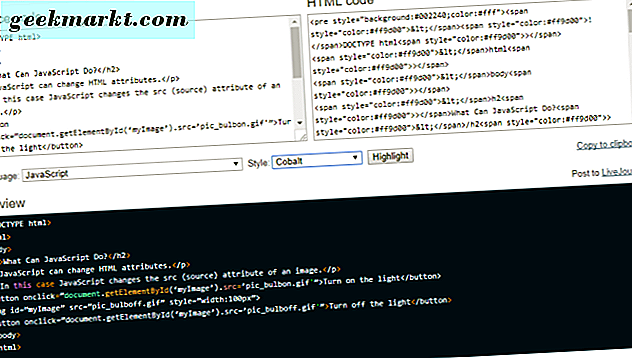
Klik tautan ini untuk membuka Textmate. Kemudian salin dan tempel teks JavaScript yang disertakan dalam posting ini ke dalam kotak kode sumber Textmate dengan Ctrl + C dan Ctrl + V hotkeys. Pilih JavaScript dari menu drop-down Bahasa. Pilih tema sorotan sintaks dari menu tarik-turun Tema. Tekan tombol Sorot untuk mendapatkan pratinjau untuk pemformatan kode sumber seperti yang ditunjukkan dalam cuplikan langsung di bawah.

Selanjutnya, pilih JavaScript yang disorot di pratinjau dengan kursor dan tekan Ctrl + C. Tempel kode yang disorot ke Google Docs dengan menekan Ctrl + V. Itu akan menambahkan kode sumber JavaScript yang disorot ke dokumen Dokumen seperti yang ditunjukkan langsung di bawah ini.

Jadi, Anda tidak memerlukan editor teks desktop untuk menambahkan penyorotan sintaks ke perangkat lunak dan kode situs web. Sebagai gantinya, Anda dapat menyorot kode sintaks dalam dokumen Dokumen dengan ekstensi Kode Cantik dan Blok Kode. Atau, salin dan tempel kode Anda ke dan dari aplikasi web Textmate untuk menyisipkan kode sumber dengan menyoroti di Google Dokumen.