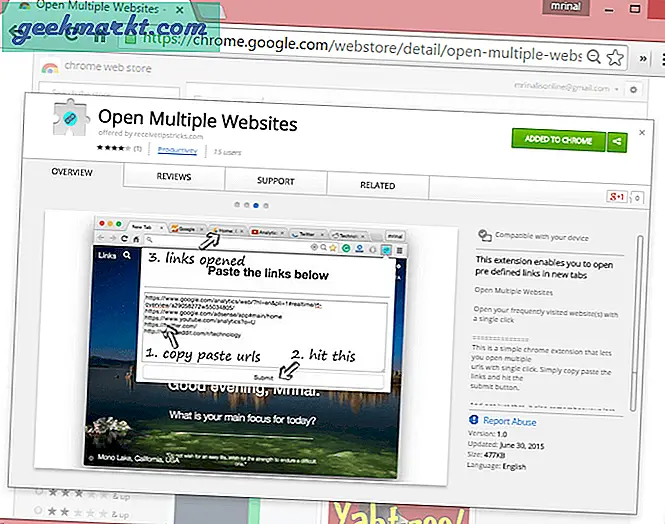
Baru-baru ini, saya menerbitkan- Buka Banyak Situs Web, ekstensi chrome sederhana yang membuka semua situs web favorit Anda dengan satu klik. Dan mengejutkan membuat ekstensi chrome lebih mudah dari yang saya kira. Yang Anda butuhkan hanyalah pemahaman dasar tentang HTML dan JavaScript.

Google memiliki dokumentasi detail tentang cara membuat ekstensi chrome dari awal. Tetapi jika Anda mencari gambaran umum singkat, maka panduan ini akan membantu.
Apa itu ekstensi chrome?
Ini adalah program kecil yang menambahkan fungsionalitas ekstra ke browser chrome Anda. Biasanya, ekstensi chrome muncul di sisi kanan mahakotak Anda dan menampilkan munculan saat diklik.
Apa yang harus Anda ketahui sebelum kita mulai?
Jika Anda dapat menulis halaman web, Anda dapat membuat ekstensi chrome di bawah 5 menit. Namun, untuk membuat sesuatu yang berguna, Anda harus mengetahui dasar-dasar HTML, CSS, JavaScript dan cara menggunakan API Chrome. Padahal yaitu mudah.
Berapa lama waktu yang dibutuhkan?
Ini bisa memakan waktu mulai dari beberapa jam hingga beberapa hari, tergantung pada kerumitan ekstensi Anda. Ekstensi chrome yang saya buat (Buka Banyak Situs Web) membutuhkan waktu beberapa jam, mulai dari awal.
Terdiri dari apakah ekstensi chrome?
Ekstensi chrome sederhana terdiri dari file manifes, beberapa file HTML / CSS, beberapa file javascript, dan beberapa gambar png untuk screenshot dan ikon. Anda meletakkan semua file ini dalam folder zip dan mengunggahnya ke toko chrome.
Ekstensi chrome sederhana terdiri dari empat file:
1. Manifest.json: Anggap saja sebagai indeks buku. File manifes ini memberi tahu chrome detail ekstensi Anda, seperti nama, deskripsi, nomor versi, dll. File tersebut ditulis dalam notasi JSON - bahasa sederhana yang dapat digunakan dalam waktu kurang dari 5 menit.
2. File HTML mendefinisikan tata letak halaman Anda. Biasanya, saat Anda menekan tombol ekstensi, Anda akan melihat munculan. Baik? Popup ini ditulis dalam HTML dan Anda juga dapat menambahkan beberapa CSS agar terlihat lebih baik.
3. Ikon(sebaiknya png) memberi identitas pada ekstensi Anda. Ini seperti tampilan ekstensi Anda. Jika Anda tidak menambahkan ikon maka chrome akan menggunakan ikon default.
4. Javascript mengajukan melakukan semua keajaiban. Ini berisi logika utama yang memberi tahu browser apa yang harus dilakukan saat pengguna mengklik ekstensi.
Cara membuat Ekstensi Chrome
# 1 Identifikasi masalahnya
Cari tahu masalah apa yang ingin Anda selesaikan dengan ekstensi chrome Anda.
Misalnya, saya ingin membuka situs web yang sering saya kunjungi dengan satu klik. Tetapi saya tidak dapat menemukan ekstensi relevan yang melakukan itu. Jadi saya memutuskan untuk menulis satu. Demikian pula, lebih baik jika Anda memiliki masalah sendiri. Ini akan membuat Anda tetap termotivasi.
# 2 Tulis kode
Setelah Anda mengetahui masalahnya, saatnya untuk menulis beberapa kode. Di sini, kami akan menganalisis kode yang digunakan dalam ekstensi chrome. Jelas ini akan berbeda untuk ekstensi Anda, ini akan memberi Anda ide yang bagus.
Jadi buka editor teks favorit Anda, buat folder baru. Sebut saja 'ekstensi chrome'. Di folder ini, kita akan menambahkan 4 file yaitu manifest.json, file HTML, icon.png dan file javascript.
Jadi mari kita lihat kodenya masing-masing.
2.1 Manifest.json
{
"manifest_version": 2, "name": "Open Multiple links", "description": "Ekstensi ini memungkinkan Anda untuk membuka link yang telah ditentukan sebelumnya di tab baru", "version": "1.0", "browser_action": {"default_icon ":" icon.png "," default_popup ":" popup.html "}," izin ": [" tab "," penyimpanan "]} Ternyata, chrome menggunakan versi '2'. Ini sudah diperbaiki. Berikutnya adalah nama, deskripsi dan versi ekstensi Anda. Untuk memahami tindakan dan izin browser, Anda harus membaca dokumentasi. Namun, Anda dapat menyalin dan menempel kode di atas dan mengubah nilai yang sesuai.
2.2 popup.html
Buka Banyak Tautan
Tempel tautan di bawah ini
Berikut adalah HTML sederhana untuk popup. Ini memiliki area teks di mana pengguna akan memasukkan semua URL dan tombol kirim. Perhatikan bahwa kami juga telah menggunakan tag id di sini sehingga kami dapat mengakses elemen-elemen ini dari mana saja.
2.3 icon.png
Gunakan photoshop atau alat online ini untuk membuat ikon png kustom untuk ekstensi Anda. 32 * 32 atau 64 * 64 piksel direkomendasikan. Saya membuat yang ini.

2.4 popup.js // buka halaman di tab baru function loadUrls () {// ambil url dari textarea dan pisahkan var urls = document.getElementById ('urls'). value.split ('n'); // jalankan loop pada url yang diambil untuk (var i = 0; i Kode di atas sudah cukup jelas dengan bantuan komentar. Pada dasarnya apa yang kami lakukan di sini adalah, kami menggunakan dua fungsi satu 'saveUrl' ini akan menyimpan semua input pengguna di penyimpanan chrome dan 'loadUrl' akan meluncurkannya di tab baru ketika tombol diklik.
# 3 Publikasikan ekstensi
Untuk menguji ekstensi Anda di chrome secara lokal, aktifkan mode pengembang pada halaman ekstensi chrome, lalu seret dan lepas 'ekstensi chrome' ini di sana.

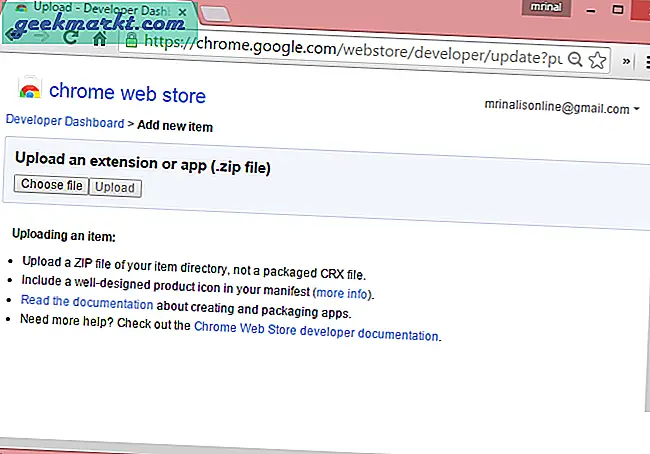
Setelah Anda selesai memecahkan masalah, Anda dapat mengunggah ekstensi Anda ke toko chrome sehingga semua orang dapat melihatnya.
Untuk melakukan ini, buka dasbor pengembang chrome dan buat akun. Anda harus memberikan biaya $ 5 satu kali untuk chrome. Kemudian unggah ekstensi chrome Anda dan masukkan detail dan beberapa tangkapan layar. Selesai. Tekan tombol terbitkan dan ekstensi Anda akan ditayangkan.